
Descriptions:
- Add this script tag inside <Head> section "
- <script type="text/javascript"
- src="https://maps.googleapis.com/maps/api/js?key=AIzaSyByJmQq7PkPaznZUFsH7AesFNUz82U8iOc&sensor=false">
- </script>"
- Inside this Script add your own Key value [ key=AIzaSyByJmQq7PkPaznZUFsH7AesFNUz82U8iOc] from Google Code https://code.google.com/apis/console/
- 1. Getting User Location function in Javascript coding
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
var city = position.coords.locality;
var myLatlng = new google.maps.LatLng(latitude, longitude);
var myOptions = {
center: myLatlng,
zoom: 12,
mapTypeId: google.maps.MapTypeId.SATELLITE
};
2. Setting Marker in Google Maps
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var marker = new google.maps.Marker({
position: myLatlng,
title: "lat: " + latitude + " long: " + longitude
});
marker.setMap(map);
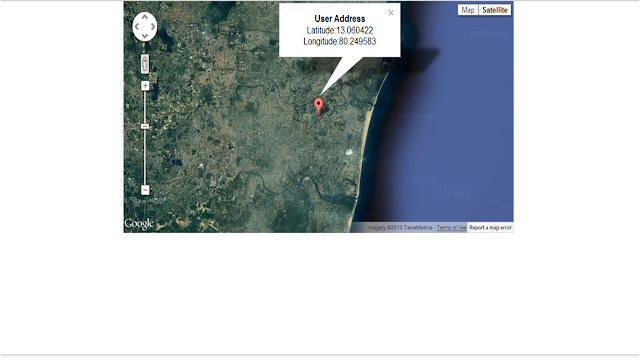
var infowindow = new google.maps.InfoWindow({ content: "<b>User Address</b><br/> Latitude:" + latitude + "<br /> Longitude:" + longitude + "" });
infowindow.open(map, marker);
3. Geolocation to get Location , and calling the Javascript function
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(success);
} else {
alert("Geo Location is not supported on your current browser!");
}
4. Load Google Maps inside map_canvas Div ID in Body Section of ASPX page
<div id="map_canvas" style="width: 800px; height: 400px">
</div>
Default.aspx Page
good information in general and a awesome article too.
ReplyDeleteThank you friend :-)
ReplyDeletethanks sir
ReplyDeleteYour welcome brother :-)
ReplyDeleteWhere exactly can I find my own key value from Google Code ?
ReplyDeleteExcept showing on google map how i get address on a textbox by using this api in dot net applicaton
ReplyDeleteAfter selecting google map location, it will be displayed on store front.OCMOD extension.Gmap Geo Address
ReplyDelete